[4.3.2] 뒤로 가기 버튼 만들기

두 번째 화면에 Back 버튼을 만들어준다.

@IBAction 메소드를 추가 하려고 어시스턴트를 키면 오브젝트-C 코드들이 나열되어 있다.
이 코드들은 무엇일까? 왜 이렇게 보일까?
뷰 컨트롤러와 클래스의 관계
기본으로 생성된 뷰 컨트롤러는 UIViewController 클래스를 상속받은 ViewController라는 이름의 클래스가 미리 연결되어 있었다.
하지만 새롭게 추가하는 뷰 컨트롤러는 ViewController에 연결되어있는것이 아니라 UIViewController에 직접 연결되어 있는 상태이다.
기본 클래스인 UIViewController는 오브젝트-C 코드로 작성되어있기 때문에 위의 사진처럼 코드가 보이는 것이다.
ViewController는 UIViewController를 상속받은 커스텀 클래스이기 때문에 수정이 가능하지만
UIViewController 기본클래스이기 때문에 임의로 수정할 수 없다.
따라서 새롭게 추가한 뷰 컨트롤러는 또 다른 커스텀 클래스를 정의하여 연결을 해주어야 한다.
커스텀 클래스를 정의해서 연결해주기

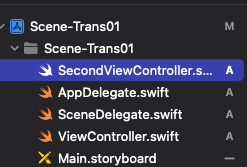
SecondViewController.swift파일을 생성한다.
import UIKit
class SecondViewController: UIViewController {
}파일에 SecondViewController 클래스를 정의하는 코드를 작성한다.
UIViewController를 상속받는 SecondViewController 클래스를 정의

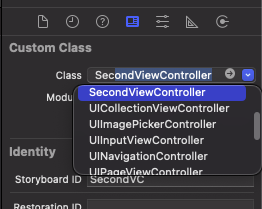
뷰 컨트롤러 인스펙터에서 커스텀 클래스를 지정해준다.

어시스턴트에 아까 작성한 파일의 내용이 뜨는 것을 볼 수 있다
import UIKit
class SecondViewController: UIViewController {
@IBAction func back(_ sender: UIButton) {
self.presentingViewController?.dismiss(animated: true)
}
}@IBAction 메소드를 연결하고 dismiss메소드를 호출한다.
presenting/ presented
여기서 presentingViewController 와 presentedViewController 둘 다 dismiss 메소드를 호출할 수 있는데 차이점이 있다.
- presentingViewController: 현재 뷰 컨트롤러를 표시한 뷰 컨트롤러를 가리킴.
- presentedViewController: 현재 뷰 컨트롤러가 표시한 뷰 컨트롤러를 가리킴.
예를 들어 A가 present로 B를 띄우고, B에서 present로 C를 띄우면
B의 presentedViewController는 C
B의 presentingViewController는 A가 된다.
첫 번째 화면에서 버튼을 눌러 두 번째 뷰 컨트롤러를 present를 통해 표시한 후, 두 번째 뷰 컨트롤러에서 dismiss를 사용하려고 한다면, presentingViewController를 사용해야 한다.
이유는 두 번째 뷰 컨트롤러를 표시한 첫 번째 뷰 컨트롤러가 해제(dismiss)되어야 하기 때문이다.
실행 결과

'Swift > 꼼꼼한 재은씨 기본편' 카테고리의 다른 글
| [꼼꼼한 재은씨 기본편 Chapter 04] 화면 전환 - 내비게이션 컨트롤러를 이용한 화면 전환 (0) | 2024.07.05 |
|---|---|
| [꼼꼼한 재은씨 기본편 Chapter 04] 화면 전환 - present메소드 (0) | 2024.07.04 |
| [꼼꼼한 재은씨 기본편 Chapter 03] 화면상의 객체를 제어하는 방법 (0) | 2024.07.01 |